
と言う方向けに記事を書いています。
実は何を隠そうぼくもコードとかプログラミングとか全く理解していません。は?って感じです(笑)
なので、今回サイトの速度高速化をしようと色々いじってたらサイトがバグりましたw
こちらサイト速度を測るツール(Speed insights)ですが、なんと”0″と出てしまっています(笑)
サイト高速化は なぜ必要?主な3つの理由
- ユーザーの離脱率を下げるため
- サーバー負荷が高いと、さらなる速度低下を招くため
- Googleに評価されるため
ユーザーの離脱率への対策
![]() サイトの表示の速さとユーザの離脱率には強い関係があります。検索などでブログを見つけ閲覧を開始したとしても、表示速度が遅いと、ユーザーはページが開く前にサイトを閉じて他のサイトに行ってしまうからです。
サイトの表示の速さとユーザの離脱率には強い関係があります。検索などでブログを見つけ閲覧を開始したとしても、表示速度が遅いと、ユーザーはページが開く前にサイトを閉じて他のサイトに行ってしまうからです。
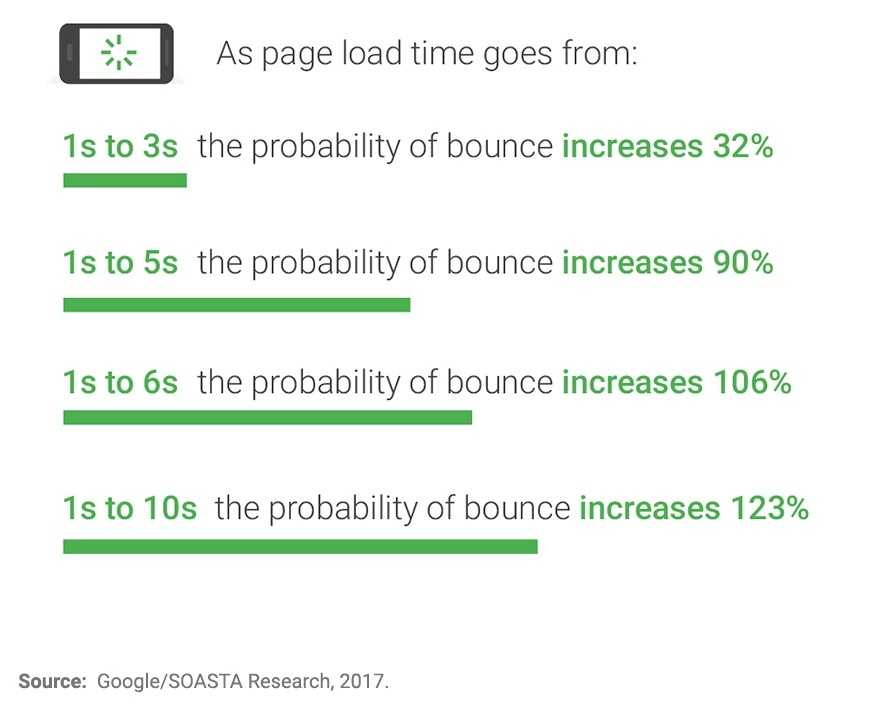
Googleがスマートフォン向けサイトについて調査した結果によると、読み込み時間が1秒以内のサイトと1秒~3秒のサイトでは、離脱率は1.3倍にも及び、読み込み時間が3~5秒になると、離脱率はなんと、ほぼ倍の1.9倍になるそうです。

引用元: Think with Google
どんなにユーザーに役立つ記事を書いても、読んでもらえなければ意味がありません。
ユーザーファーストを考えるなら、高速化は必須です。
サーバー負荷を下げ、より表示を高速に保つ
WordPressを設置しているサーバーに短時間にアクセスが集中すると、サーバー負荷が高くなり、次のアクセスについての処理が待たされるようになります。
たとえば表示速度が1秒だった場合、1秒毎に1アクセス処理されるため、次のアクセスがどのタイミングで起きても待ち時間は1秒ですが、表示時間が10秒の場合は、2アクセス目の処理開始は1~10秒後、3アクセス目は11~20秒後です。
3アクセス、4アクセス…とアクセスが増え、サーバーが処理できなくなると、最悪タイムアウトエラーが表示される場合もあります。
エラーが起きるとサイトの信頼度が大きく下がりますので、高速化でサーバー負荷を下げることも、とても大切です。
Googleの評価(SEO)への影響
Googleは2012年の時点でページ表示速度がランキング要因の一つであることを既に公表しています。
その影響は関連性や外部リンクに比べると小さいとの見方もありますが、Googleの立場になって考えてみると、決して小さくないことが分かります。
例として、Google検索結果の上位3件に、あなたのサイトが入っていたとして、他の2つは滞在時間が長く、あなたのサイトは表示される前に離脱されているとしましょう。
この場合、ユーザーから見ると「Googleは表示される前に離脱されるようなサイトを高く評価している」となり、「Googleは役に立たない」との評価につながりかねません。
これはアクセスから広告収入を得ているGoogleとしても、非常に大きな問題です。Googleの立場から考えると、表示速度や離脱率は、SEOの大きな要素として見られると考えて良いでしょう。
サイトの高速化を実施したら大幅UPしました!
最初、僕のサイトのモバイル画面は速度が14とかでした。
PC画面の方も速度は50。これは改善の余地ありって感じです。
で、今回この記事に書いてあることを実践した結果。
PC画面は90!モバイル画面も86まで改善することができました!
サイト速度はだいたい70以上あればOK!ということなので、これで十分だと思います。
サイトの速度を改善させる基礎的な方法
ここまでで、速度改善の重要性をお伝えしてきました。
では、速度低下を引き起こす原因には、どんなものがあるでしょうか?
実は原因は、以下のたった2つに集約されます。
- 通信料が多い
- 処理が重い
速度改善はつまるところ「通信量を減らし」「処理を軽くする」ことに尽きます。
では具体的に、速度改善の手法を見ていきましょう。
ワードプレスのサイトを高速化させる7つの方法
通信量を構成する要素は
- HTML
- 画像
処理を構成する要素は
- プログラム(PHP)処理
- データ取得処理
です。
ここでは、通信量や処理を削減して、サイトを高速化させる7つの方法をお伝えします。
サーバーキャッシュを利用して高速化する
WordPressはPHPというプログラミング言語でページを生成して、表示を実現していますが、アクセスのたびにページを生成していると処理が重くなってしまいます。
更新の無い記事や固定ページなど、一度表示したものはサーバーに保存(キャッシュ)し、次のアクセスでは保存したデータを返却するようにして、レスポンスアップ。
表示を高速化しましょう。
サーバーキャッシュを利用するには、プラグイン Autoptimize を利用しましょう。
以下は、導入後の Autoptimize の情報画面です。
ファイルがキャッシュされている様子が分かりますね♪
ブラウザキャッシュを利用して高速化する
サーバー側が処理したデータをサーバー側でキャッシュする他に、ユーザー側に、読み込んだデータをブラウザで保持(キャッシュ)し、再読み込みしないことで、通信量の削減、表示を高速化することが出来ます。
ユーザー側ブラウザキャッシュの設定は .htaccess ファイルに記述して行います。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif “access plus 1 months”
ExpiresByType image/jpeg “access plus 1 months”
ExpiresByType image/png “access plus 1 months”
ExpiresByType image/x-icon “access plus 6 months”
ExpiresByType text/css “access plus 1 months”
ExpiresByType text/javascript “access plus 1 months”
ExpiresByType application/javascript “access plus 1 months”
ExpiresByType application/x-javascript “access plus 1 months”
</IfModule>
画像サイズを削減して高速化する
画像ファイルは、大きければ大きいほど通信に時間がかかり、表示速度を圧迫します。
画像アップロード時に画像を自動で適切なサイズに変換しましょう。
画像の適切なサイズは、こちらのサイトを参考にどうぞ。
サイズ変換はプラグイン「EWWW Image Optimizer」の「リサイズ」タブから行います。
読み出しデータの検索を早くする
WordPressは、データベースと呼ばれる「データの本棚」に、投稿記事を多数保管していますが、設定によっては、編集するごとに履歴を保存します。
この履歴が大量に溜まると、本棚から読みたい本を探すのに時間が掛かるため、表示速度が遅くなります。
編集履歴は多くの場合あとから参照することもなく不要なので、可能な限り削除する設定にしましょう。
設定画面は英語ですが、基本は初期設定で構いません。
以下だけ設定を行うと良いでしょう。
- Maximum number of – most recent – revisions to keep per post / page
- Scheduler
- Time
Maximum number of – most recent – revisions to keep per post / page
投稿/固定ページごとに直近のリビジョンをキープする最大数の設定
いくつか前の一時保存状態に巻き戻したい場合を考え、まずは5つ前まで履歴を保存しましょう。
巻き戻しを行わない投稿作業スタイルであれば、全履歴削除で構いません。
すべての履歴を削除する場合は、0を指定します。
Scheduler
自動起動スケジュールの設定
サーバー負荷や履歴をさかのぼれる期間を考え、1週間ごとに自動起動設定しましょう。
そのほかでは、1時間おき、2日に1度、1日おき、1か月おきを設定可能です。
Time
自動起動時刻の設定
記事自体ではなく、履歴を削除するため、投稿/固定ページのアクセスは可能ですが、サーバーに負荷がかかる処理のため、アクセス速度が遅くなる恐れがあります。
ブログアクセスは一般的に深夜3:00頃が最も少ないため、3時を設定しましょう。
そのほかでは、毎時00分を設定可能です。
設定が完了したら、設定の保存(Save Settings)を忘れずに!
初期表示に不要な画像の読み込みを後回しにして高速化する
通常は、ページの全てを表示させるために必要な画像を、全て読み込んでから表示が始まりますが、ブラウザで表示される部分の画像だけを読み出し、表示速度を上げることが出来ます。
初期表示に不要な画像の読み込みを後回しにして高速化するには、プラグイン Autoptimize の「Image タブ」で「遅延読み込み (Lazy load)」を設定します。
JavaScriptのサイズを圧縮し高速化する
最近のブログ・プラグインでは、サイトに動きを付けるために、JavaScriptと言うプログラムが利用されています。プログラム自体も文字列データのため、JavaScriptが多いと通信量が増加し、表示速度が低下します。
Autoptimizeを利用することでJavaScriptを最適化してサイズを圧縮、通信料を削減することが可能です。
JavaScriptの最適化・サイズ圧縮を行うには、プラグイン Autoptimize の「JS, CSS & HTML タブ」で「JavaScript コードの最適化」を設定します。
画像サイズ削減で通信量を減らし高速化する
WordPressで多くのコンテンツを投稿するようになると、自然と扱う画像の枚数も増えて行きます。画像ファイルは通信の多くを占め、サイトの表示速度を低下させます。サイトの表示速度が遅いと、ユーザビリティが下がり、離脱率が大きくなってしまいます。
画像ファイルには「メタデータ」と呼ばれる画像情報が含まれています。
(例:作成日や製作者の情報、画像サイズなど。写真の場合は撮影日やカメラ情報、GPS情報なども。)
メタデータはWeb表示には不要なため、EWWW Image Optimizer を利用して削除できます。
「Basic」タブで「Remove Metadata」を設定しましょう。
まとめ:どうしてもわからない時は・・
まあ一応今やった作業を一通り行えばサイト速度はかなり改善されるとは思います。
ただ、初心者がコードをいじるとサイトがバグってしまう恐れがあるため、必ずバックアップを取ってから行うようにしてください。
基本はサーバーで手動でバックアップを取れば無料で復元できますので!(プラグインでのバックアップもあります)
で、よくわからない人はエンジニアにお願いしましょう!
知り合いの人がいればその人でいいですし、知り合いがいなければココナラ ![]() とかで案件があるので依頼してもアリです!
とかで案件があるので依頼してもアリです!
どのみち何かしら対応はしたほうがいいので
- まずは自分でやってみる(バックアップは事前にとって)
- そのあと無理だったらエンジニアに依頼する
この手順でやるといいと思います!






